2019.07.24
ブランディング・メソッド・コラム
ブランディングとUI/UXデザインの新しい関係(2)
 川内 祥克 株式会社TCD 取締役副社長 クリエイティブディレクター
川内 祥克 株式会社TCD 取締役副社長 クリエイティブディレクター
ブランディング・メソッド・コラム
- (1) ムード・ボード MOOD BOARD
- (2) デザイン・ランゲージ DESIGN LANGUAGE
- (3) フューチャー・デザイン FUTURE DESIGN

今回のブランディング・メソッド・コラムでは、ブランディングにおけるUI/UXデザインについて、考えていきたいと思います。
前回は、アプリケーションなどを通して企業ブランドを体験する機会が増えたこと、UI/UXデザインがそうした企業ブランドの一部として大切になってきたことをお話しました。
では、そのUI/UXデザインに、企業ブランドをどのように反映させていくかを見ていきたいと思います。
■「ムード・ボード」を作成する際の注意点
例えば、スマート家電の操作パネル。またはスマート家電を遠隔操作するアプリ。そのデザインを見てみると、製品ブランドの世界観は反映されているかもしれませんが、その「企業のらしさ」までは表現されていないことがあります。
例えば、キッチン家電をより活用してもらうためにレシピコンテンツを提供しよう、となった時のウェブサイトやレシピアプリのデザインになると、製品ブランドの世界観からもかけ離れたものになっているかもしれません。
商品開発やアプリケーション開発などを始める時に、その世界観を共有するため「ムード・ボード」を作成することがあります。ムード・ボード自体は画像検索をすると出てきますので、ここではそこに「企業らしさ」を込める際のポイントを見ていきたいと思います。
●基本色
ムード・ボードを作成する時、一つひとつの写真の意味づけもありますが、全体的な色のトーンにも気を配ります。この時にコーポレートカラーをそのまま使うのがベストですが、どうしても独自にカラーを設定したい時でも、企業ブランドで規定されているサブカラーから選ぶべきでしょう。
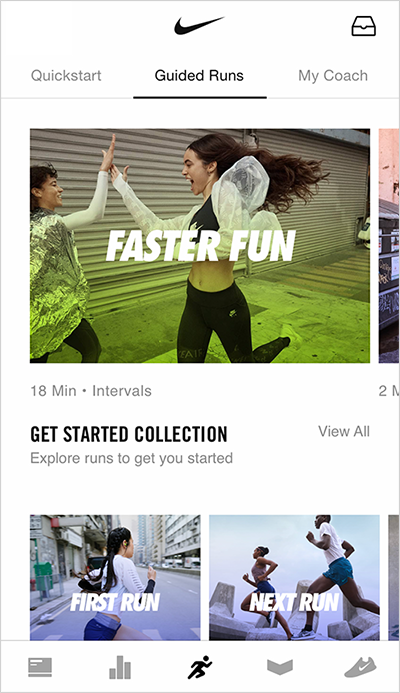
Nike Run Club
●デザインエレメント
シンボルマークの造形を意識することも、特にブランドの導入期、浸透期には重要になります。上記のナイキのアプリに選択されている写真も、なんとなくナイキの「スウォッシュマーク」の持つ躍動感と親和性の高い写真が選択されています。

●パーソナリティ
また、マーケティングの目標に合わせて、ブランドのパーソナリティを設定しておきます。ここでも企業ブランドが中長期的にどういった方向を目指しているのかをしっかり反映させる必要があります。例えば今後ファミリーユースにシフトしていく、または未来志向で事業展開していく、などの戦略によりパーソナリティも異なるでしょう。
Nike Run Club
■「デザイン言語」を規定していく

ムード・ボードでブランドの世界観を定めた後は、UI/UXを構成する要素を一つひとつ規定していきます。以下を見ていただくとわかるように、全体的な構成要素はブランド・ガイドラインなどに近いですが、逆にUI/UXならではの項目もありますので、こちらでもそれらを規定する際の注意点と合わせて見ていきたいと思います。
●Fonts
ウェブサイトなどは、書体の選択肢も広がりその表現力も高くなりましたが、家電製品のタッチパネルなど解像度だけが上がりデザイン精度が企業ブランドの精度と整合が取れていない場合があります。
また、海外UIの日本ローカライズなどでもクオリティが維持できていないケースが多々見受けられます。以下の例では半角カナ文字が使われており、ブランディングの観点で書体選びが行われているとは言い難いデザインになっています。
https://www.yanase.co.jp/より
●Colors/Key Status
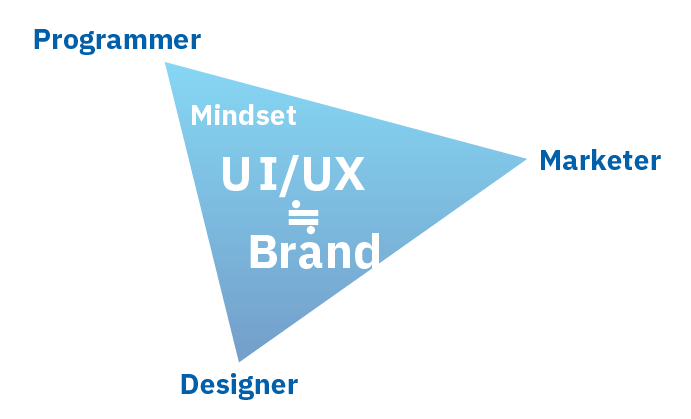
色相や彩度、明度は操作する人の感情に直接影響しますので、その選択はUXを考える上で非常に重要です。ただ、開発の現場では、「目立たせたいから赤」「変化を付けたいから青」「残ってるい色・・・緑」など、プログラマーが無計画に色を選んでいるケースもあります。また、オン/オフ/アラートなど、ステータスを表す色も設計に加え、全体の整合性、統一感をデザインします。
https://kadendayo.com/より
●Interactions
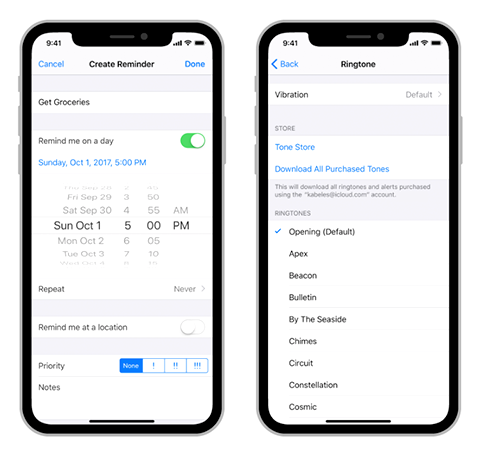
こちらは、ブランドガイドラインやビジュアルガイドラインと異なる部分で、「どう反応するか」という部分を定めます。インタラクションが発生する箇所では特に、行動科学的な見地も必要になってきます。
https://developer.apple.com/より
●Sound
こちらも、デジタルのUI/UXならではの構成要素です。TVCMの最後にブランドロゴマークとジングルを組み合わせたりもしますが、タッチパネルなどでは、クリック音やレスポンス音など、全ての音がブランドの一部になります。
●Icons
アイコンもブランドの個性を表す重要な要素になります。先の太さや影の付き方、ボタンの角Rの大きさなど、「神は細部に宿る」と言われるように、実は細かなデザイン・ディテールへのこだわりが洗練度を大きく左右します。
https://www.sony.jp/より
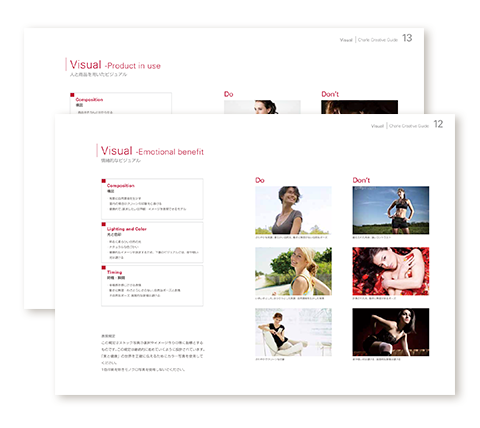
●Photography/Illustration
写真のトーンや選ぶべきシーン、またイラストレーションのトーンなど、クリエイティブガイドラインに定められている場合はそれを踏襲すべきです。もし定められていない場合は、前述の「ムード・ボード」に即して、10点〜20点程度、OK/NG例をセットに規定しておくとよいでしょう。
■次回は、これからのインターフェイスについて
一回目はブランドにとって、UX/UIデザインの重要性が増してきた話をしました。今回は具体的にUI/UXデザインにブランドの「らしさ」をどう反映させるかを見てきました。次回は、これからUI/UXに取り組む際の観点やこれからのUI/UXについて見ていきたいと思います。
ブランディング・メソッド・コラム
- (1) ムード・ボード MOOD BOARD
- (2) デザイン・ランゲージ DESIGN LANGUAGE
- (3) フューチャー・デザイン FUTURE DESIGN
[筆者プロフィール]
川内 祥克
株式会社TCD 取締役副社長 クリエイティブディレクター
企業ブランド、事業ブランドやサービス・ブランドの立ち上げ、プロモーション業務に従事。『ブランドのウェブ活用』などのセミナーも開催。