2017.08.17
データサイエンス × デザイン 〜データの可視化と視線予測〜
西川将史 株式会社TCD プランナー
こちらの連載では、データサイエンスのデザイン制作分野への活用について、全三回にわたって考察していきたいと思います。第一回目は、「データの可視化と視線予測」についてです。
データサイエンス × デザイン
- 1.データの可視化と視線予測
- 2.感性や感情のデータ化
- 3.データ・ドリブン・マーケティング

データビジュアライゼーションとインフォグラフィックスの違い
デザイン分野で「データの可視化」というと、2つのキーワードがよく出てきます。ひとつは「データビジュアライゼーション」で、もうひとつは「インフォグラフィックス」です。どちらもデータや情報を視覚的にわかりやすく伝えるという点では同じですが、それぞれ特性が異なります。諸説ありますが、簡単にその違いをまとめると
データビジュアライゼーション
数字や単語が並んだ様々なデータをプログラムによって統計処理し、何らかの意味ある情報を見つけ出しやすくするもの。大量のデータの扱いに長けており、データの全体や一部分などを動的に再処理し出力ができる。
インフォグラフィックス
既に見つかっている意味ある情報を整理し、わかりやすく多くの人に興味を持ってもらうために表現するもの。静的にある一時のデータを表現するのは得意だが、データが変化した際には再度作り直す必要がある。
という違いがあります。このため前者はWEBやアプリ、AIやVR分野で活用され、後者は印刷物や駅の時刻表、路線図などで活用されています。
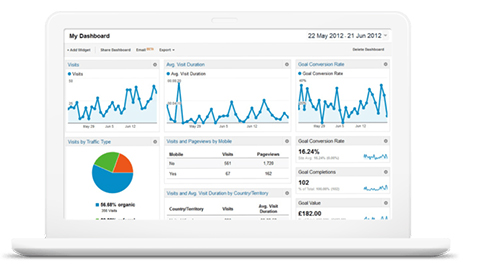
お馴染みのGoogle Analyticsはデータビジュアライゼーション
画像出典:https://www.google.com/intl/ja_jp/analytics/#/section-quote
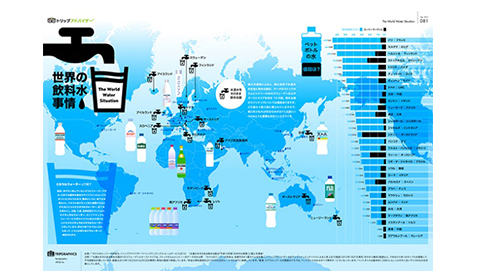
トリップアドバイザー提供の旅をテーマにしたインフォグラフィックス
画像出典:TRIPGRAPHICS 世界の飲料水事情 http://tg.tripadvisor.jp/water/
デザイン会社がデータを扱う時には、後者のインフォグラフィックスを思い浮かべる方が多いのですが、今回は前者のデータビジュアライゼーションとデザイン制作について見ていこうと思います。
データビジュアライゼーションとWEBの効果測定
データビジュアライゼーションはデザイン制作の現場でどのように使われるのか。イメージしやすいのはやはりアクセス解析やヒートマップ分析など、WEBの効果測定分野かと思います。
例えば、株式会社PLAN-Bが提供しているJuicerでは、ユーザーがどのような行動を取っているか、どのページがボトルネックになっているか等のデータを分かりやすく可視化してくれています。これにより、離脱率が高くユーザーの行動を妨げているページや、想定した動線とは異なるユーザーの動きを見つけた際には、A/Bテストや表示コンテンツ最適化といった改善機能を使って、改善アクションにつなげる事ができます。
株式会社PLAN-B Juicer
画像出典:https://juicer.cc/analytics/journey/
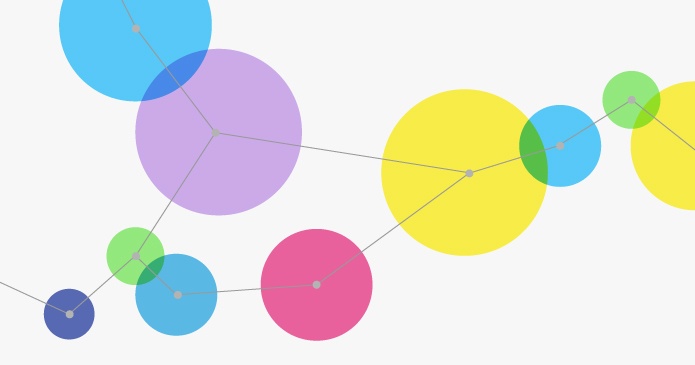
また、株式会社グラッドキューブが提供しているSiTestでは、ユーザーの視線とマウスの動きに相関関係がある事から、マウスの動きをサーモグラフィで表示させて注視点をわかりやすく表現されています。また、ゲイズプロットというユーザーの動きを順番に追っていく表示方法に、「滞在時間」というデータを円の大きさと色で表現する事で、ユーザーがどの順番でどの部分に興味・関心があるのかを直感的に把握できるようにしています。視覚的にユーザーの行動を理解する事で、ユーザーエクスペリエンスの改善にダイレクトにつなげる事ができます。
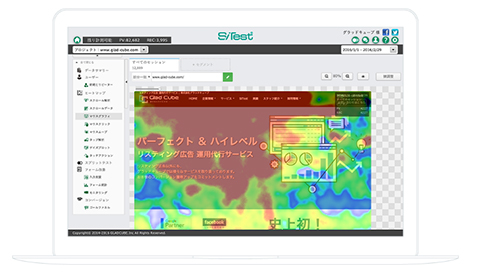
株式会社グラッドキューブ SiTest「マウスグラフィヒートマップ」
画像出典:https://sitest.jp/heatmap/graphy/
株式会社グラッドキューブ SiTest「ゲイズプロット」
画像出典:https://sitest.jp/gazeplot/
このように、デジタルコミュニケーションデザインの分野では、データを課題点がわかりやすくなるように可視化する事で、分析と改善のサイクルを素早く回し、よりユーザーが運営者の狙った行動を取るように調整を繰り返しています。
デザインと視線予測
こうしたデザインの解析方法は、パッケージデザインや印刷物、壁面広告などのアナログなデザインでも測定されています。ユーザーの視線解析には様々な方法がありますが、特に視線予測の分野で面白いサービスがあります。
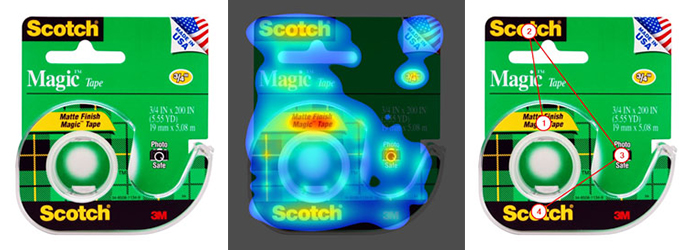
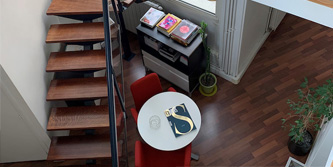
3M社 3M™ VAS
画像出典:http://solutions.3m.com/wps/portal/3M/ja_JP/VAS_APAC/Home/WhatIsVAS/
3M社が提供しているVASというソフトウェアは、パッケージ、広告等、様々なデザインの視覚的な効果を評価するウェブベースの解析ツールです。人が最初の3~5秒間で注意を引かれる要素を高い精度で予測するもので、アイトラッキングなどのユーザー調査で実際に人の視線データを得る方法と比較検証の結果、85%以上の精度で一致することが実証されているそうです。
イスラエルのFeng-GUIという企業も認知科学分野や神経科学分野からの知見を積み重ねて、同様のサービスを提供されています。
feng-gui社 feng-gui
画像出典:https://feng-gui.com/gallery3.htm#
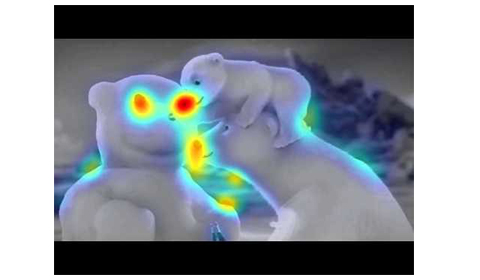
デンマークのNeurons Incという企業では、脳科学分野からの知見を基に動画のヒートマップを公開されています。
Neurons Inc社 see3PO™ NeuroVision
動画出典:https://www.youtube.com/watch?v=7YHasNGfb3k
いずれのサービスでも実際の人間の行動結果と高い確率で合致する上に、WEBサービス化されているので気軽に活用しやすいものでもあります。こうしたデータを確認しながらクリエイティブの調整にどんどん活かしていけそうですね。
以上、データサイエンスのデザイン制作分野への活用について、初回の今回は可視化をテーマに各国の視線予測サービスまでご紹介しました。
次回は「感性や感情をどのようにデータ化してデザイン制作に活かすのか」についてご紹介していきたいと思います。
データサイエンス × デザイン
- 1.データの可視化と視線予測
- 2.感性や感情のデータ化
- 3.データ・ドリブン・マーケティング
[筆者プロフィール]
西川将史
株式会社TCD プランナー
心理学 × マーケティング × 写真 × デジタルガジェット × サッカー × 子煩悩 のコラボで、最近はデータサイエンス分野にも手を伸ばして楽しんでいます。