2016.12.09
Webサイトの表情〜タイポグラフィとWebサイト〜
前回はWebサイト上のアニメーションやデザインガイドラインに関してお話させていただきました。今回は、最近のWebサイトでの文字の扱い「タイポグラフィ」を取り上げたいと思います。
Webサイトの表情
- 1.ロゴマークデザインやアイコンデザインのトレンドから
- 2.タイポグラフィとWebサイト
- 3.2017年のトレンド
●そもそもタイポグラフィとは
印刷物上の文字の体裁(大きさ、種類、文字間、行間など)を整えることとされています。体裁を整える、つまりデザインすることで、その文章の意味または読みやすさの他に、その文章の持つ雰囲気やリズムを自然な形で表現することです。
●Webサイト上での文字の表現
今までのWebサイトでは一般的には書体は選べず、明朝体か、ゴシック体か、カタチの選択だけを行っていました。特に明朝体はジャギーが目立ち、見づらいものでした。そのため、文字を画像として配置するという方法がとられています。
そもそも、ウェブサイトの使い方自体、以前はFlashを用いた派手なビジュアル・アクションのプロモーショナルな表現が多く見られていましたが、現在はどうでしょうか?現在、Webサイトというメディアは成熟期を迎え、情報を正しく伝えることに主眼が置かれています。そのため、情報を的確に伝えるツールとして、「文字」の重要性が以前にまして高まっているように感じます。ここ数年、Googleフォント等のWebフォントサービスのおかげで、積極的に取り入れるウェブサイトが増えてきました。

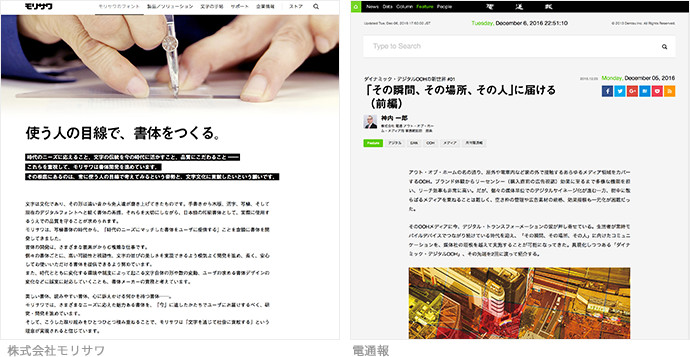
日本語は文字数が多いため、少々遅くなりましたが急速にサービス提供が進んでいます。モリサワをはじめ、電通報など様々なサイトで広く扱われるようになりました。ちなみ11月に「Google Fonts」に、「日本語の9書体」が試験的に追加されています。
https://googlefonts.github.io/japanese/
●ブラウザのサポート、取り組みの拡大
技術的な話しになりますが、ウェブサイトのレイアウト情報を保持するスタイルシートに、字詰めを可能にする「font-feature-settings」という項目が追加され、主要ブラウザもサポートをし始めています。

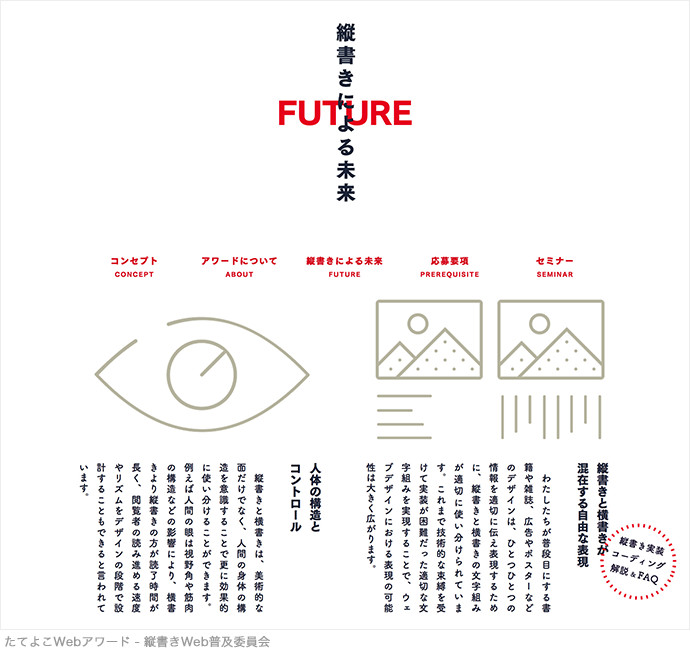
またつい数日ですが、たてよこWebアワードという企画が公開されました。今後のウェブサイトの表現の幅が広がると予感させる一節を引用させていただきます。
“わたしたちが普段目にする書籍や雑誌、広告やポスターなどのデザインは、ひとつひとつの情報を適切に伝え表現するために、縦書きと横書きの文字組みが適切に使い分けられています。これまで技術的な束縛を受けて実装が困難だった適切な文字組みを実現することで、ウェブデザインにおける表現の可能性は大きく広がります。”
引用元:たてよこWebアワード(http://tategaki.github.io/awards/)
解像度やブラウザの技術的な向上等により、ウェブ上の文字は「読みやすく、美しく」表現することが可能になっています。Webサイトにおけるタイポグラフィについて、あらためて考え直してみる機会になればと思います。
Webサイトの表情
- 1.ロゴマークデザインやアイコンデザインのトレンドから
- 2.タイポグラフィとWebサイト
- 3.2017年のトレンド