2024.03.28
企業ブランディングプロジェクトにおけるコーポレートサイトリニューアル【デザイン・構築】のポイント
![]() 日下 澄子 株式会社TCD プランナー
日下 澄子 株式会社TCD プランナー

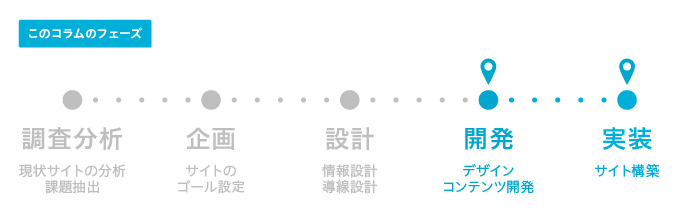
この記事では、企業ブランディングの一貫としてコーポレートサイトをリニューアルする際のデザインおよび構築のポイント(主には注意点)を、TCDの基本の制作フローに沿って解説していきます。前回の記事【企画・設計】のポイントの続きとなります。
コーポレートサイトリニューアルを検討したい企業のご担当者さまにとって課題整理の一助となれれば幸いです。
この記事の目次
- 1. 画面設計書「ワイヤーフレーム(WF)」を作成する
- 2. 画面デザインを制作する
- 3. デザインフェーズにおける注意点
- 4. 構築(コーディング)を進める
画面設計書「ワイヤーフレーム(WF)」を作成する

「ワイヤーフレーム」(以降、WF)とは、ワイヤー(線)とフレーム(骨組み)で構成された画面設計書のことです。視覚的デザインとは別物であり、WFはあくまで画面の設計図です。画面ごとに制作します。一般的にはサイト構造がおおよそ決まったら着手します。
WFの役割
WFの役割は、そのページに必要な要素や機能を検討・確認・定義することです。またデザイナーやコーディング対応者への指示を出す際の資料としても使用します。そのためWFでは、企画・設計段階で棚卸しした課題を画面の設計図として具体的に表現していきます。
WFを作成することで、視覚的デザインを進めるにあたって必要な素材やタスクが明確になっていきます。WFの段階で各画面のターゲットや目的、課題解決の方法についてプロジェクトメンバーと検討・協議・合意をとり、しっかり詰めておく必要があります。WFの精度が、この後の制作フェーズがスムーズに進行するか否かを決めます。
WF制作時の注意点
プロジェクトをスムーズに進めるためには、視覚的デザイン以外の要素をできるだけWFの段階で具体化しておくことをオススメします。
デザイン段階で原稿作成をスタートしてしまうと、テキスト量によってレイアウト変更が発生したり、また原稿制作に時間がかかる場合もあり、進行スケジュールに影響するためです。スケジュール通りに進まないプロジェクトは、WFで詰めておいた方が良いことを後回しにしている傾向があります。いたしかたない面もあるのですが、可能な限りWFで詳細を詰めておきましょう。
画面デザインを制作する
いよいよ見た目を作るデザインです。デザインはおおまかに3段階で制作します。デザインカンプはXDなどのデザインツールのプレビュー画面や、PDFにて確認いただきます。
基本デザイン
サイト全体のデザインコンセプトやトンマナを決め、サイト全体で共通して表示する部分のベースデザインを定義します。共通メニュー(ヘッダー/フッター/スマホメニュー)の見た目やその挙動についても、基本デザインで検討します。
下層ページ 基本デザイン
サイト内ページのレギュレーションを定義します。この段階で見出しや本文をはじめとするデザインのレギュレーションを定義しておくことで、この後のページ展開作業がスピードアップします。
下層ページ 展開デザイン
基本デザインが確定したら、下層ページの展開デザインを行います。WFで策定した要素がすべて含まれているかをチェックし、制作予定のページが制作されているか否かをページリストで管理していきます。
デザインフェーズにおける注意点
1つのページへの執着で進行を妨げないこと
プロジェクトによってはデザインの最初にサイトTOPページを制作することがあります。ここで、TOPページが完璧にできていないといけない、と検討を続けてしまうと、スケジュール遅れが発生します。
サイトTOPページは大切ですが、下層ページから流入するユーザーも多くいます。下層ページを展開してみないとわからないこともあるため、重要なページをいくつか検討しながらデザインを決めていくことをオススメします。
大切なのはコーポレートブランドを表現すること
これはサイトだけでなくブランディング全般に言えることですが、デザインはブランドとしての“らしさ”やターゲットユーザーがどう受け取るかを想像して決定するようにしましょう。デザインフェーズに至るまでの間にサイトコンセプトやサイト課題の棚卸し、各種調査を経てリニューアルの方針を定め、プロジェクトメンバーとの合意を丁寧に積み重ねてきたと思います。企業サイトのデザインは、パーパスやMVVなど、企業ブランドが目指す姿を視覚的に表現することであり、それはまた、デザインフェーズに至るまでに積み重ねてきた検討の結果としてのアウトプットです。
デザインの段階で原稿を確定させる
原稿はデザインの段階で確定させてください。コーディングへ進んでからも変更そのものは可能ですが、コーディング後のプレビューはデザインカンプ通りになっているかどうかの確認であり、原稿を検討する段階ではありません。
構築(コーディング)を進める
デザインが確定したら、実際のWebページとして機能させるためにコーディングを行います。
コーディングはHTML、CSSやjavascriptといった専用の言語を利用します。専門的な知識がないと行えないコーディングですが、最近では、企業側でサイト更新をしやすいようにCMSという更新システムを利用することも増えています。
ここではコーディンについての詳細説明より、読まれる皆さんが関わるであろう制作進行を管理するうえでの注意事項を記しておきます。
あらかじめターゲットブラウザを確認しておく
【企画・設計】の段階でターゲットブラウザを確認しておきましょう。InternetExploreなどサポートが終了しているブラウザや、サイトユーザーがほぼ使用していないブラウザまで動作確認範囲に含めてしまうと工数が上昇するだけではなく、ブラウザ依存による不具合を解決できない場合もあります。
TCDでは基本的には、Google Chrome、Safariのサイト制作時点のバージョンで表示および動作確認を行います。
コーディングの段階で原稿差し替え・デザイン変更が発生しないように
コーディングの段階で原稿差し替え・デザイン変更は極力発生しないようにしましょう。コーディングのプレビューでは、表示崩れが無いか、要素の抜け漏れが無いかを確認します。表示に不具合があった場合は修正対応に時間を割きます。コーディングのプレビュー段階で原稿の差し替えやデザイン変更が発生するとスケジュール通り進行しない要因となります。
以上、3回にわたって企業ブランディングの一貫としてコーポレートサイトをリニューアルする際のポイントを、TCDの基本の制作フローに沿って解説してきました。ポイントだけをピックアップして概要を説明しただけですので、サイトリニューアルを経験したことがない方ですと具体的なイメージがわきにくいかもしれません。
TCDには企業のWebサイト黎明期から培った経験と、100種を超える業界経験があり、一人ひとりのお客さまにしっかり寄り添い、お客さま固有の課題を発見し、個別の最適解へと導く「オーダーメイド方式」の対応が可能です。
まずはお気軽にご相談くださいね。
INDEX
・第1回 「脱・会社案内のWeb版」ー コミュニケーションの核となるコーポレートサイト作りを目指す理
・第2回 「パーパス」を軸にしたコーポレートサイトリニューアル【企画・設計】のポイント
・第3回 企業ブランディングプロジェクトにおけるコーポレートサイトリニューアル【デザイン・構築】のポイント
[筆者プロフィール]
日下 澄子
株式会社TCD プランナー
企業の広報室、学校職員などを経てTCDへ入社。TCDではデザイナーを経験したのち、現在はWebを中心としたプランニング、ときどき鉄道車両のデザインプロジェクトに関わっています。趣味は歴史を感じる街歩き、灘五郷の酒蔵巡り、近所でゆるめのバードウォッチング。安全第一。静岡県出身。