2019.06.03
ガイドライン作りはブランド運用の要
ブランドガイドラインというと、何か専門的で難しそうなものと思われる方が多いでしょうか。基本的には「ブランドに一貫性を持たせるためのガイドブック」と言えるのですが、かつては運用側で管理する社外秘の扱いで、CI担当者とデザイナーが分かればいいようなものだったかもしれません。しかし近年はWEB上で公開している企業もあり、その在り方は変わってきています。たとえばFrancFrancは、より広く自社ブランドについて理解してもらい「デザイン開発におけるコミュニケーションコストを抑えながら、品質やブランド価値を高める」ことを目的に制定しています(FrancFranc Brand Identity Gidelines)。米国のUberは、リブランディングサイト「Rebrand 2018」を立ち上げ、ブランドシステムについて詳細に紹介。新生Uberを強く印象付けました。また、SNSのロゴやアプリのUIのように、広く一般に使ってもらうようなサービスは必ずガイドラインを公開しているので、CI担当者でなくてもガイドラインを目にする機会は増えたのではないでしょうか。
TCDではさまざまなガイドラインの制作を行っていますが、それらは目的や役割によって大きく3つに分類することができます。
1. ブランドブック
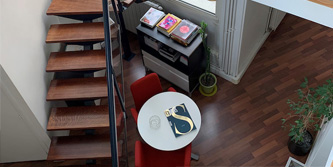
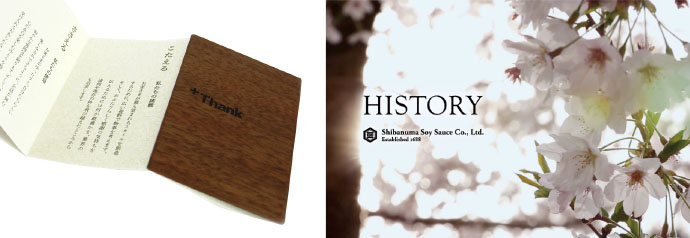
自社ブランドに対する理解を深めるための社内ツールで、企業理念、経営ビジョン、行動指針や、ブランドコンセプト、スローガン、ロゴの意味などについて記載します。全社にブランドを浸透させるためのツールなので、ブック自体のデザインにもそのブランドらしい見た目や手触りを与えることが大切です。ヴィジュアルやイラストを使って感覚的に理解できる構成にしたり、行動指針にフォーカスしクレドという形で携帯しやすいミニサイズの冊子にしたり、ブランドの原点である歴史や成り立ちをブランドムービーとして映像化したり。誰に何を伝えるのか、その目的と企業の特徴を考慮して、適切な仕様を選択していきます。

2. CI / VIガイドライン
ブランドデザインの具体的な使用方法を記載したルールブックで、以下のような構成でできています。
a. 基本デザインシステム:
ロゴ、カラー、最小サイズ、余白規定、組み合わせ、指定書体、表示禁止例など
b. 応用デザインシステム:
基本デザインを各アプリケーションに落とし込む際の規定。
<社標として>
名刺、封筒、レターヘッド、サイン、車両、プレゼンフォーマットなど
<商標として>
製品、パッケージ、カタログ、広告、WEBサイト、展示会など
各ルールはゆる過ぎるとイメージがバラバラになってしまいますし、厳し過ぎると表現の幅を狭めてしまうことになります。ちょうどいい頃合いを探るために、さまざまな使用シーンや制作環境を想定し、検証を重ねることが必要です。

3. クリエイティブガイドライン
主にブランドのコミュニケーションに関するトーン&マナーを統一するためのブックです。ロゴ、カラー、タイプフェイスといった基本デザインを使いながら、そこに「雰囲気」や「スタイル」を付加することで、そのブランドらしい表現が形づくられ、世界観が生まれます。トーン&マナーを与える要素には以下の3つがあります。
a.カラートーン、配色
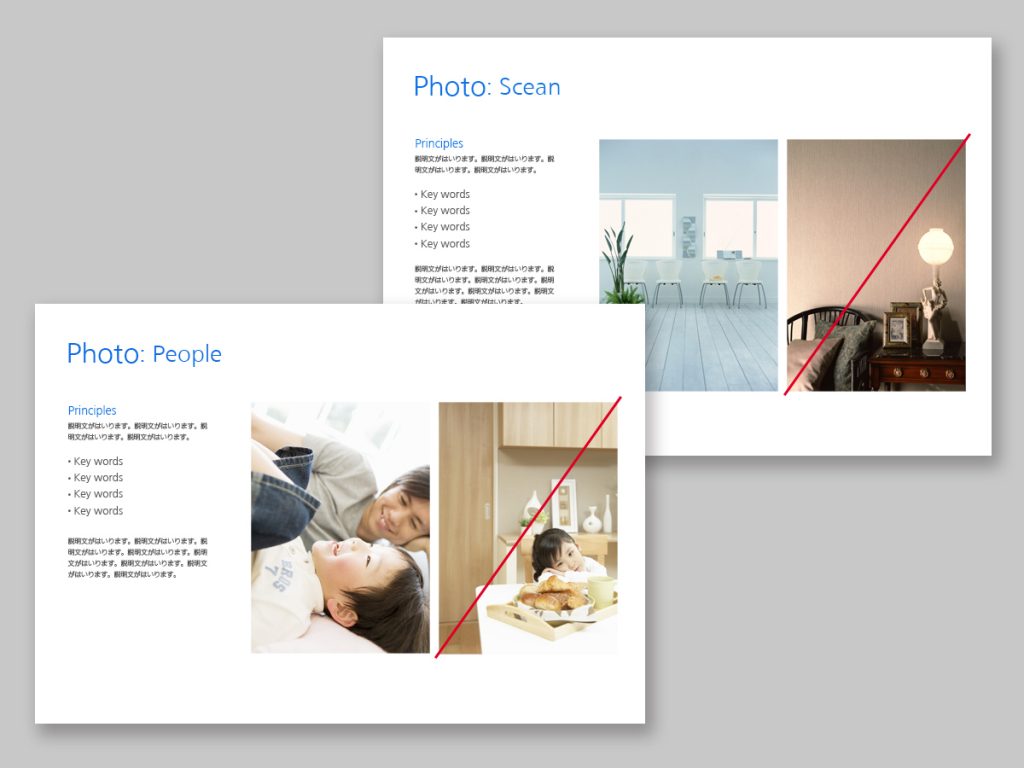
b.写真やイラストのタッチ
c.キーワード、コピー表現
トーン&マナーは感覚的な側面も強いため、はっきりとしたルール作りは難しいのですが、OK例とNG例を示すことで目指すエリアを浮かび上がらせることができます。

ガイドラインの制定は、ブランドを運用していく上で重要な役割を果たしますが、一度作ったらそれで終わりではありません。時代と共に使用環境は変化し、表現する媒体やトレンドも移ろっていきます。定期的にメンテナンスを行いアップデートしていくことが、永く愛されるブランド作りには求められるのだと思います。