2016.11.07
Webサイトの表情〜Webサイトにおけるロゴマークデザインやアイコンデザインのトレンドから
インターネットに触れることが当たり前になった現在、Webサイトのデザインが一様になってきていると感じる方もいらっしゃるかもしれません。そこで、ブランディング視点でのWebサイト考察として、3回にわたり掲載していきたいと思います。
第1回は、Webサイトにおけるロゴマークデザインやアイコンデザインについてです。
Webサイトの表情
- 1.ロゴマークデザインやアイコンデザインのトレンドから
- 2.タイポグラフィとWebサイト
- 3.2017年のトレンド
●アニメーションで体験を
少し古い話ですが、昨年9月にGoogleがブランドロゴをリニューアルしました。
そのときに発表されたロゴはシームレスなアニメーションロゴで、形状や色の範疇を超えたコミュニケーションが生まれていると感じました。何か新しいことに触れるようなそんな期待感も感じさせます。

※出典:https://design.google.com/articles/evolving-the-google-identity/
4色の「G」のみの表現だけでなく、アイコン、そしてローディングまでもがブランドを体験する重要なシーンです。
また先月、Googleは「マテリアルデザインのガイドライン(日本語版)」の提供を開始しました。マテリアルデザインガイドラインとは、Googleが研究してきた普遍的なデザインのルールと、最先端のテクノロジーを融合させた概念であり、このガイドラインでは、Googleが進めているさまざまなデザインの取り組みを知ることができます。
その中のモーションの説明ムービーをご紹介します。
ムービーでは心地よいアニメーションが展開され、次のデジタルコミュニケーションのあり方が垣間見えてきます。ひとつひとつの反応、それに対する所作がWebサイトの表情になっていくのです。
●アイコンやボタンは自然に
Appleが公開している「iOSヒューマンインターフェイスガイドライン」でも、同じような取り組みがなされています。
iOSヒューマンインターフェイスガイドラインとは、主にiOSアプリケーションを開発する際に設けられたApple独自のガイドラインです。iOS全体としてユーザーインターフェース(UI)統一を主目的に策定されていますが、単なる見た目の話ではなく、画面のあるべき姿、あるべきインタラクションなど、重要な考え方が凝縮されています。
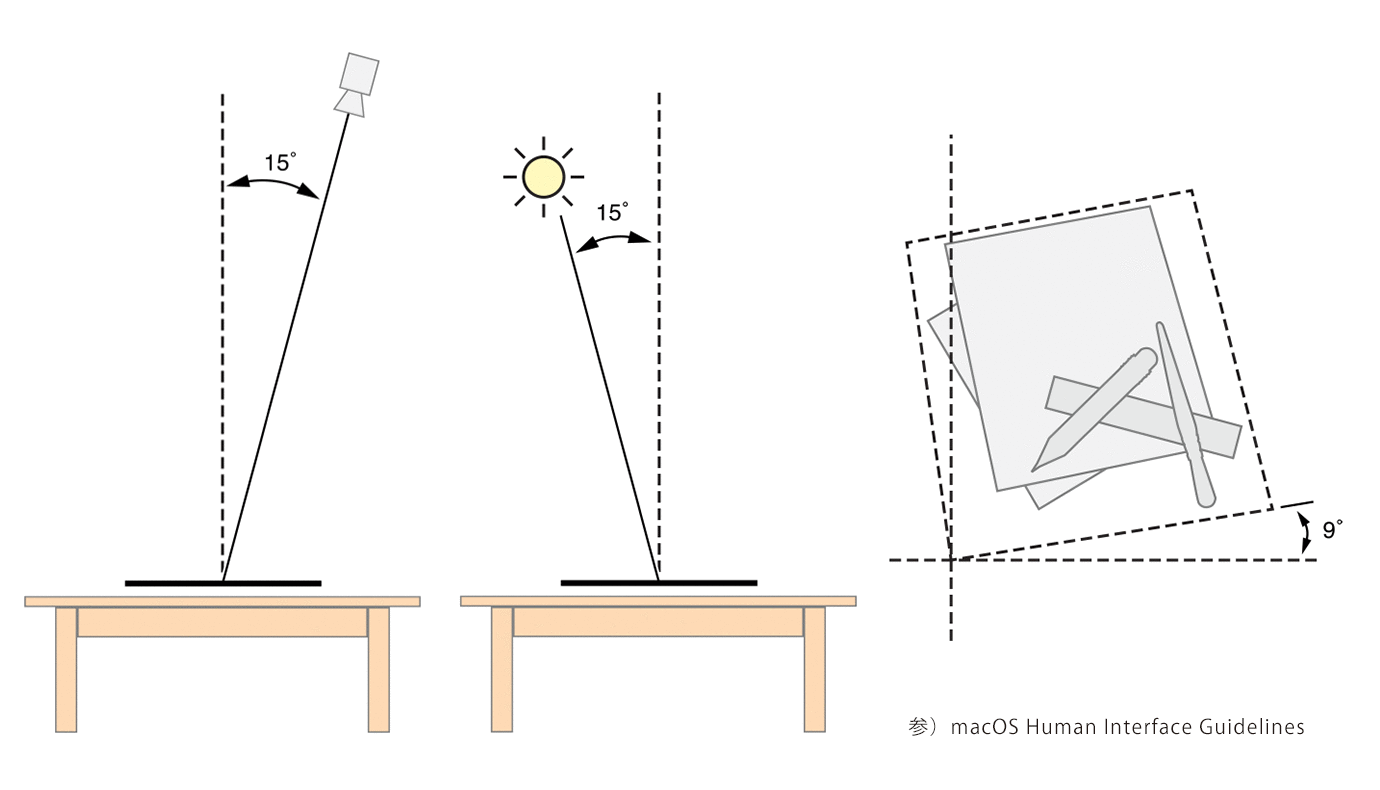
たとえば、「影」についはこんな記述があります。
限りなくシンプルに、そして普遍的なイメージに落とし込む、その際に色と「影」に気をつけてと。「影」があるということはそこに光源が存在し、質量があるということになります。平らな画面の中に奥行きをつくることで、情報の構造を自然と認識させるのです。そういったひとつひとつの細部の作り込みはウェブサイト全体の表情にもなります。

今後、デバイスはさらに多様化し、Webサイトと接触の仕方が変わっていきます。プログラムで構成される機械的なWebサイトではなく、表情がある、ブランドの印象が垣間見えるWebサイトが今後重要になっていくと思います。些細なアニメーションやディテールのデザインがますます重要になっていきそうです。神は細部に宿るという言葉がありますが、その細部にブランドの所作があるのではないでしょうか。
Webサイトの表情
- 1.ロゴマークデザインやアイコンデザインのトレンドから
- 2.タイポグラフィとWebサイト
- 3.2017年のトレンド