2017.01.10
Webサイトの表情〜2017年のトレンド〜
第1回はアニメーションやデザインガイドライン、第2回はタイポグラフィを紹介しました。第3回は2017年のトレンドを踏まえながら、3つのデザインの観点でWEBサイトの表情を考えていきます。
Webサイトの表情
- 1.ロゴマークデザインやアイコンデザインのトレンドから
- 2.タイポグラフィとWebサイト
- 3.2017年のトレンド
●スクロールに対応するアニメーション
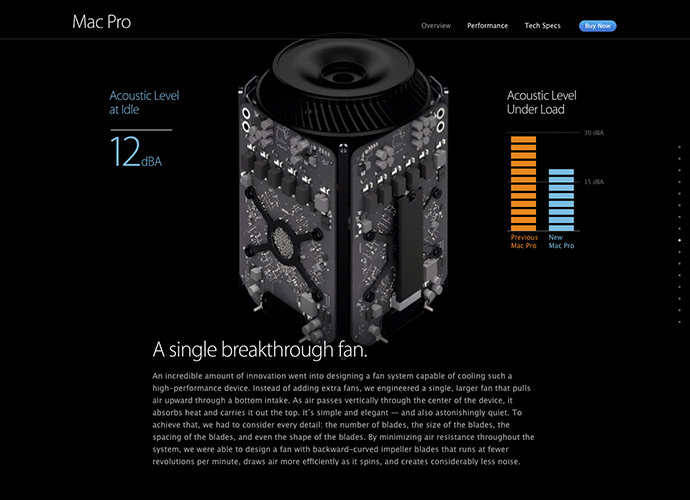
Mac Pro(http://www.apple.com/mac-pro/)コンテンツの公開自体は少し前ですが、スクロールに対応するアニメーションとして非常に強いコンテンツだと思います。紙の媒体や、いままでのウェブサイトのページ送りとも違う体験で、自ら読み解いていくような体験ができます。ストーリーが重要ではありますが、アニメーションも介して理解促進、興味喚起につながるのではと思います。
●マイクロインタラクション
ユーザーに必要なフィードバック(反応)をすることで、何が進行中なのかを伝えるアクションを指しています。このアクションはサイトに対し好感を持つ1つのポイントだと思っています。人と人のコミュニケーションも同様ですが、リアクションがないと話は弾みません。些細な部分ではありますが、非常に人間味のあるところです。
●シネマグラフ
シネマグラフとは、画像の一部にだけ動きを取り入れたアニメーション(GIF)のことで、昨年から増加しています。一部がアニメーションしているという不思議な感覚の画像で、見ていて飽きず、逆に想像を掻き立てられます。BGMや音声がないのに脳内補完してしまうようなアニメーションです。ファッションや食べ物、情緒的なシーンで有効な手法だと思います。また、映像よりも容量が少ないのもポイントです。
●カラー
最後になりますが、カラーについてご紹介します。
マテリアルデザインをベースに色をシンプルにするのは依然として続いていくと思います。そんななか、PANTONEから2017年のカラーが紹介されていました。映像もありますので是非ご覧下さい(pantone.com)。
GREENERY(15-0343)自然味のある美しいグリーンが今年のカラーとして紹介されています。生命力、若さを感じる心地よいカラーです。シンプルな配色のアクセントとしても良さそうです。
マテリアルデザイン、タイポグラフィなど2017年のウェブサイトが、どのように変わっていくのか非常に楽しみです。
Webサイトの表情
- 1.ロゴマークデザインやアイコンデザインのトレンドから
- 2.タイポグラフィとWebサイト
- 3.2017年のトレンド