2019.06.03
ブランディング・メソッド・コラム
ブランディングとUI/UXデザインの新しい関係(1)
 川内 祥克 株式会社TCD 取締役副社長 クリエイティブディレクター
川内 祥克 株式会社TCD 取締役副社長 クリエイティブディレクター
ブランディング・メソッド・コラム
- (1) >ムード・ボード MOOD BOARD
- (2) デザイン・ランゲージ DESIGN LANGUAGE
- (3) フューチャー・デザイン FUTURE DESIGN

今回のブランド・メソッド・コラムでは、ブランディングにおけるUX/UIデザインについて、考えていきたいと思います。
■ブランドとUI/UXの新しい関係
これまでUI(ユーザーインターフェイス、グラフィックユーザーインターフェイス)/UX(ユーザーエクスペリエンス)は、ソフトウェアやアプリケーションの開発、ウェブサイトの構築など、主にデジタルメディアの開発手法として発展してきました。
そうしたUI/UXにユーザーが接する機会は、パソコンやスマートフォンが生活に浸透するにつれ加速度的に増えています。昔からデジタル表示というものはありました。しかし、ダイヤルやスイッチなどの物質的であったインターフェイスも、どんどんタッチパネルに移行されています。さらには店頭体験、すなわち店頭に行き商品を選んで購入するプロセスすらデジタルに移行されていっています。
そうなると、画面やタッチパネル内のデザインや操作感、ウェブサイトやアプリ内でのインタラクションなど、あらゆるUI/UXデザインが、「ブランディング」にとって非常に重要な要素になってきます。
しかし、先述の通りデジタルメディアの開発手法として発展してきた関係で、ブランド観点が希薄であったり、プログラマーが主導する場合などはデザイン性すら見落とされがちです。実はTCDでは、最近そうした課題から相談を受けるケースも多くなっています。
■UI/UXのガイドとしてのムードボード

ユーザーインターフェイス(UI)とユーザーエクスペリエンス(UX)の構成要素が、よくこうした図を用いて説明されます。ユーザーから見える、実際にユーザーとやり取りするユーザー・インターフェイスと、そこにコンテンツやシステム、インフラなどを通してインタラクションを与えるユーザー・エクスペリエンスの要素とが分かれています。
ここにブランディングの観点を取り入れると、UIにあたる部分がビジュアル化できる「らしさ」、UXにあたる部分が表面化しにくい情緒的な「らしさ」と言えるかもしれません。ブランドはUI(視覚的なブランドらしさ)とUX(体験としてのブランドらしさ)が共に一貫性を保っていることが重要です。そこで共通言語として作成するものが「ムードボード(MOOD BOARD)」になります。
■まず、ムードのベースになるステートメントを挙げる

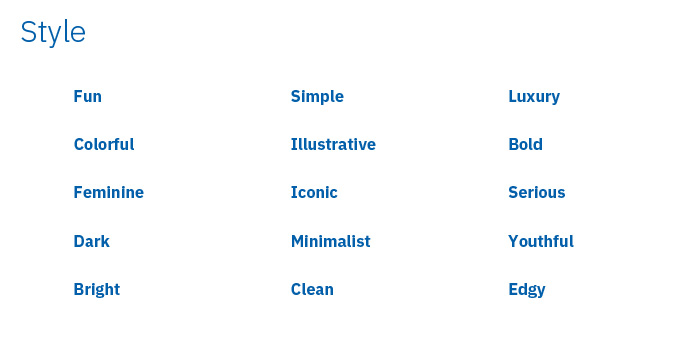
まずは、ユーザーが製品やサービスのユーザーインターフェイスを通して、どのような感情が沸き起こるか、操作を通して感じる、または感じて欲しいフィーリングを洗い出していきます。そこから最終的には5つ程度の重要な感情に絞り込み、エッセンシャルな「スタイル」として定義していきます。
以下にスタイルとなりそうなキーワードを例示していますが、ここで重要なのが「企業ブランド」との整合性を踏まえておくことになります。
UI/UXのデザインや開発の際、どうしてもユーザービリティや操作感に終止し、一歩引いた視点からの、その企業らしさ、例えば書体やアイコン、挙動などに潜む「らしさ」や、全体のボイス・アンド・トーンは見逃されがちです。
冒頭に申し上げたとおり、UI/UXとユーザーとの接触機会が少なかった時代は個別に最適化されていれば良かったのですが、UI/UXとユーザーとの接触が頻繁になればなるほど、そこでの体験がすなわちその企業ブランドの体験に直結していきます。
■次回は、ムード・ボードからデザイン・ランゲージへ
企業の顔(コーポレート)、商品の顔(プロダクト)、広告での顔(マーケティング)、どの顔よりもユーザーに一番近い場所にあるのが実はUIであり、それは企業ブランドと顧客とのインターフェイスとも言えます。

次回は、そうしたUIからUXに及ぶムード・ボードをどのうように規定していくか、デザイン・ランゲージへの展開をご紹介したいと思います。
ブランディング・メソッド・コラム
- (1) ムード・ボード MOOD BOARD
- (2) デザイン・ランゲージ DESIGN LANGUAGE
- (3) フューチャー・デザイン FUTURE DESIGN
[筆者プロフィール]
川内 祥克
株式会社TCD 取締役副社長 クリエイティブディレクター
企業ブランド、事業ブランドやサービス・ブランドの立ち上げ、プロモーション業務に従事。『ブランドのウェブ活用』などのセミナーも開催。